





From static profiles to living timelines.
Designing the future of player presence in hockey.
To boost engagement and player visibility, I designed a social feed with 20+ post activities, animated reactions, and smart CTAs. The feature led to increased player activity, profile views, and laid the foundation for a more interactive Elite Prospects experience.
My role
User Research, UX/UI Designer
Tools
- Figma
- Jira
- Maze
- Clarity
Overview
Overview
The concept
My role
Team
Goal
Background
What Was Missing
Elite Prospects is one of the world’s leading platforms for hockey statistics, player profiles, and scouting used by over 1 million people each week. It serves a global community of players, fans, scouts, and agents who rely on detailed profiles for visibility, and discovery.
Goals
What I Aimed to Solve
Showcase player activity
Automatically turn stats into structured, shareable moments.
Make scouting easier
Centralize updates so scouts can track talent faster.
Improve fan experience
Let fans follow player updates in one dynamic feed.
Drive engagement
Boost interactions and shares with smart CTAs and animated reactions.
Research
User Research & Insights
One of the biggest challenges was the lack of user activity, which made collecting feedback difficult in the early stages. To move forward, I looked outward: studying feed-based platforms like LinkedIn, Facebook, and Instagram to understand what drives interaction.
Process
Design Process
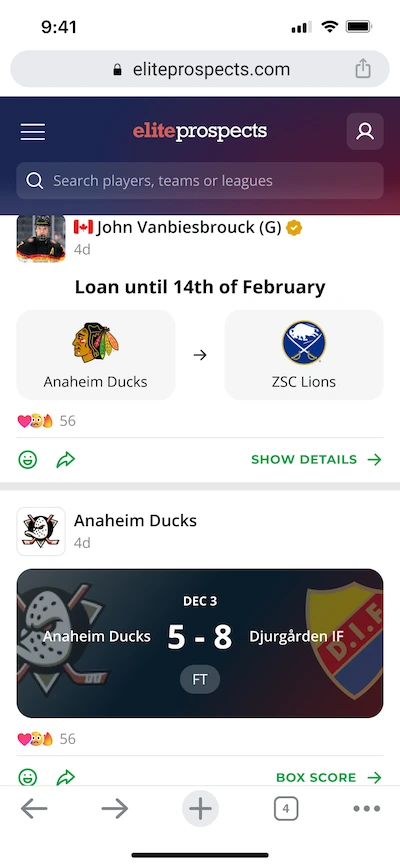
Early Post Types
We thought about shipping post types quickly, using simple text formats. For example:
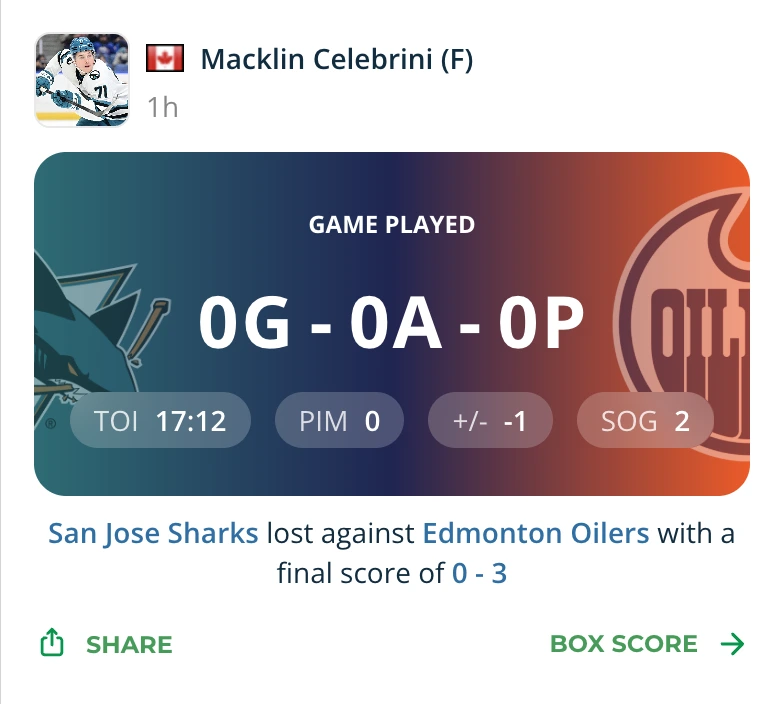
[Player] played a game with [home team] against [away team], final score: [X–X].






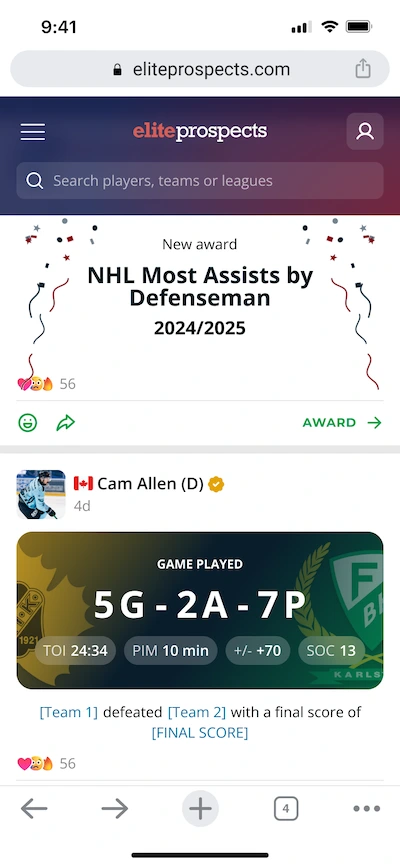
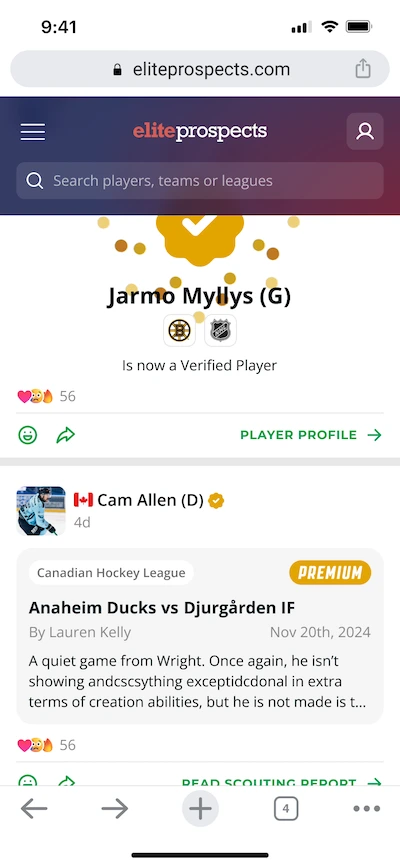
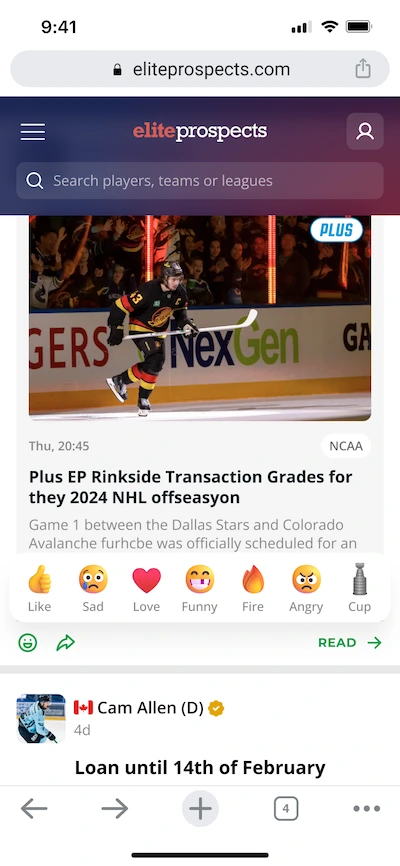
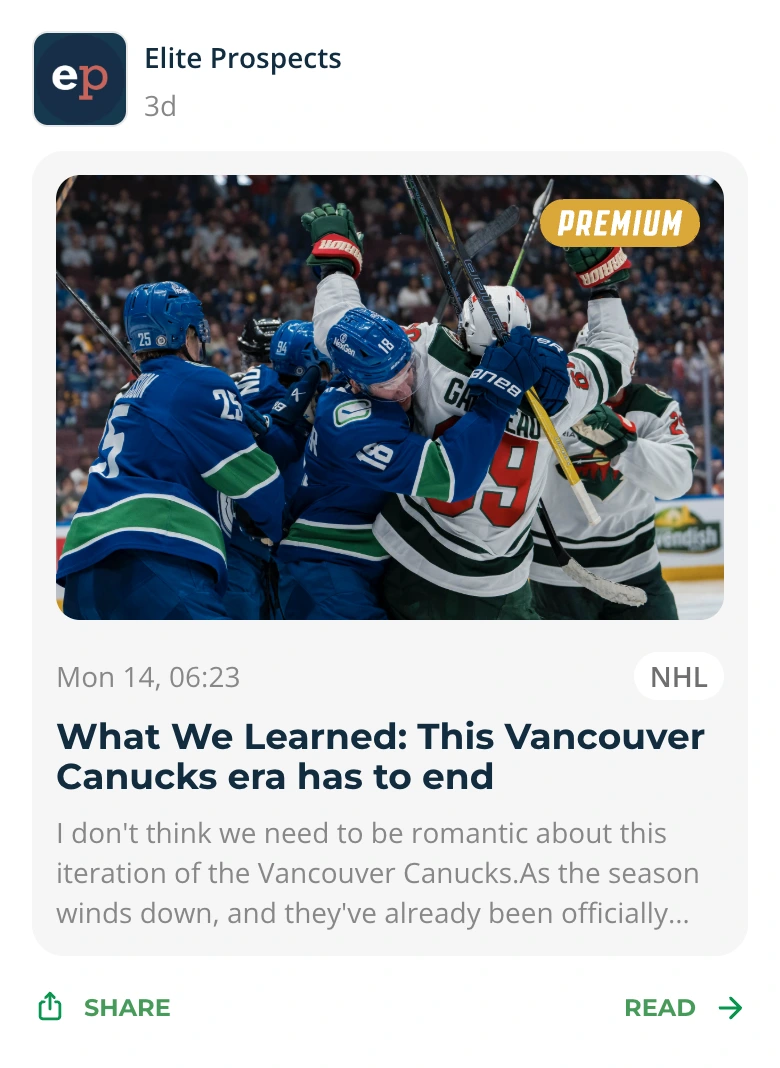
Post Types 2.0






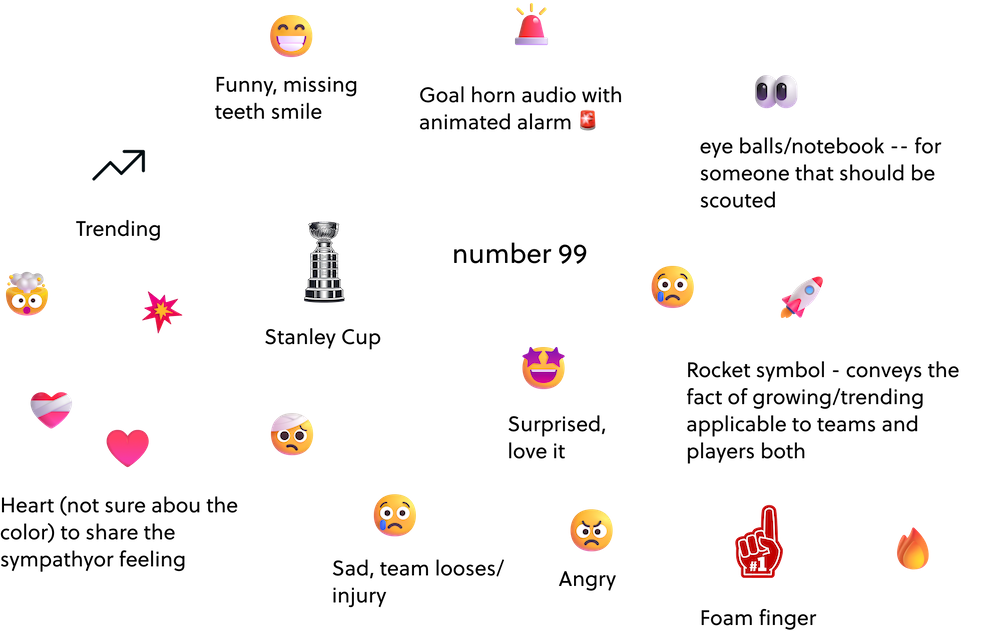
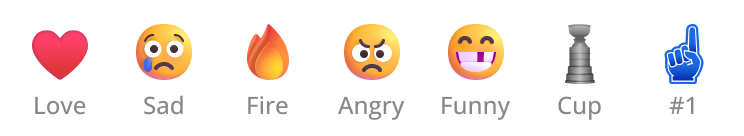
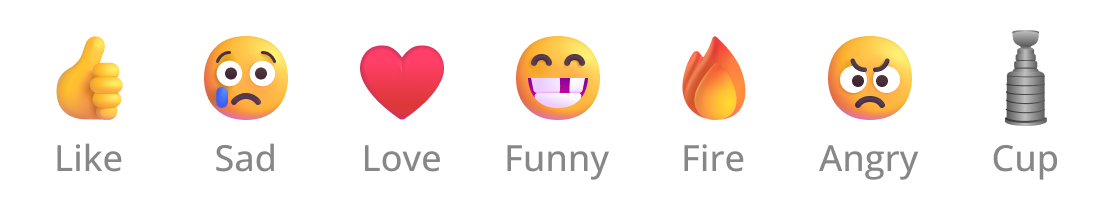
Reactions



Animations
The animation begins with a burst effect: a circle appears using the reaction’s color, followed by 14 small particles that radiate outward. These particles also inherit the reaction’s color and fade out gradually with a slight variation in hue, giving the interaction a playful and polished finish.

UX Tests
I run a Maze test with a Figma prototype to test if users can find the reaction modal in a post and react with a certain reaction. Also if they can find where other users have reacted.
Imagine you are browsing the feed and see James Hagens' post. Add a fire reaction to it.
Maze test with Figma prototype.
How easy was it to react to the post?
Here i chose to use 4 categories to not let users choose something in the middle..
Very easy • 64%
Somewhat easy • 30%
Difficult • 3%
I didn’t know how to react • 3%
Was there anything unclear or confusing when reacting to the post?
Free text
Where you able to find where all reactions are shown?
Here i chose to use 3 categories for simplicity.
Yes, easy • 100%
Yes, but it took some time • 0%
No, I couldn’t find it • 0%
Overall how do you feel about the reactions in the feed?
Here i choosed to keep a simple 5 star review. The results are great with majority giving 4-5 stars.
3
4
9
23
47
Do you have any suggestions to improve the reaction experience?
Some of the responses we got.
Seems like it works pretty smoothly!
Perfect 🔥
All good
I think they are all good!
These are great! The only other one I like to use is 💯 but love the cup, the #1 fan, and missing tooth!
Looks good
Missing 🐐🐐
Looks great
Final Designs
Some text

What I Learned
Some text